はじめて使ったCSSプロパティ
――っていっても二つだけ。
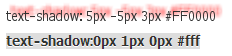
- text-shadow
- 文字に影をつける。数字三つは右へのオフセット、下へのオフセット、ぼかしの範囲。カンマ区切りで複数指定可能。
-
- text-shadow: 5px -5px 3px #FF0000
- text-shadow:0px 1px 0px #fff
-
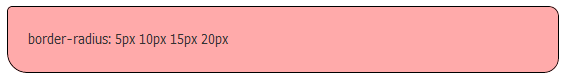
- border-radius
- 角を丸める。左上、右上、右下、左下の順。
-
border-radius: 5px 10px 15px 20px
-
border-radius(やgradient)を使えば、現在のデザインもほとんど画像なしで実現できるのですが、対応していないブラウザに対しては結局画像でやらなきゃならないし、そもそもどのブラウザが対応しているかをまだ把握できてないので、今回は見送りました。(といっても、動作確認自体IE8, Firefox3, Chrome 4(dev)でしかしてないけど)
ただ、細かい部分、入力フォームの外枠だとか、表の見出しだとかは、ちょっとしたオマケ程度なので、border-radiusでやってみました。
早く対応ブラウザが普及してくれるといいんですけど。